https://ithelp.ithome.com.tw/users/20128534/ironman/4377
https://ithelp.ithome.com.tw/articles/10264271
https://ithelp.ithome.com.tw/m/users/20103315/ironman/4764
待看
https://jkchao.github.io/typescript-book-chinese/typings/literals.html#%E6%8E%A8%E6%96%AD
https://ithelp.ithome.com.tw/m/articles/10267302
https://www.explainthis.io/zh-hant/swe/why-use-monorepo
1. es歷年新增
https://medium.com/%E6%8B%89%E6%8B%89%E7%9A%84%E7%A8%8B%E5%BC%8F%E7%AD%86%E8%A8%98/%E8%A2%AB%E8%80%83%E5%80%92%E7%B3%BB%E5%88%97qq-es5-es6-es7-es8-es9-es10-c3dab7653373
2. generator
function *g1(){
let products = ["Apple", "Banana", "Orange"]
for(var i in products){
yield products[i]
}
}
for(product of g1()){
console.log(product);
}
/* Output:
Apple
Banana
Orange
*/注意到函式名稱前加了個星號(*)了嗎?然後yield配合上當下產生的產品。That's right! 就是這麼簡單。
var obj = g1();
console.log(obj); // => Object [Generator] {}
console.dir(obj.next()); // => { value: 'Apple', done: false }
console.dir(obj.next()); // => { value: 'Banana', done: false }
console.dir(obj.next()); // => { value: 'Orange', done: false }
console.dir(obj.next()); // => { value: undefined, done: true }
console.dir(obj.next()); // => { value: undefined, done: true }
生成器物件有next()方法可以取的下一件物品。得到的值會是一個有value和done欄位。value就是預取得的物件,done在檢查是不是到盡頭沒材料了。
3.
為什麼是 TypeScript 和 React Testing 呢?主要是因為我認為有了這兩把刷子,將能夠大幅提升程式的可維護性,前者可以讓接手程式碼的人、甚至是三個月後的自己更容易知道當初寫的程式碼要怎麼用,後者可以避免未來重構或需求修改的時候發生自己意想不到的問題。
減少 Bug 並使得維護更加容易,比如:
- 打錯字(Typo)或寫錯變數、物件性質或方法的名稱。例如:
String.prototype.toUppercase以及String.prototype.toUpperCase,筆者到現在還是記不了到底字串要用哪種方法才能全部轉大寫,每次都要重新上網查挺麻煩的。但有了 TypeScript,它會自動幫我們提示要用後者 —— 也就是toUpperCase這個方法來避免錯誤。(如圖二) - 可以避免類別或物件(Class & Object)的性質與方法(Property & Method)格式錯誤。例如:我們想要定義某類別必須包含 A 以及 B 方法,但是方法的型別也有很多種類,有時候需不需要回傳新的值也是一個問題。我們可以藉由 TypeScript 自動確認我們寫的方法有沒有回傳相對應的型別與格式。
- 藉由 TypeScript 在 IDE 上的 Autocomplete Feature 來協助開發並且防止錯誤。(如圖一)
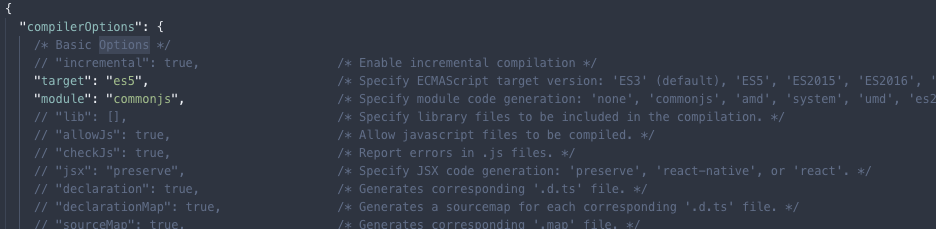
TS 的編譯器(Compiler)可以自由地設定讓專案編譯成我們想要的 JS 版本,比如說:ES5 或 ES6 版本的 JS!(如圖三,,名為 target 的設定對應到 "es5" 的設定值)

圖三:TS 編譯器的設定檔可以讓我們自由選擇編譯 JS 的版本
另外,細看圖三中的 TS 編譯器設定檔中,也可以看到 —— 另一個名為 module 的設定可以讓我們調整編譯器要選擇編譯成 JS 的模組(Module)格式或類型。舉 NodeJS 為例,NodeJS 的模組採用 CommonJS 規範,比如:你會看到在 NodeJS 裡都是用 require 來引用模組:
// 引入 File System 模組
const fs = require('fs');
fs.readFile('file.txt', (err, data) => { /* 讀取檔案後執行這邊... */ });
而 ES6 採用的是 import 語法(也就是 es2015 的格式):
import React, { Component } from 'react';
沒有留言:
張貼留言