https://www.zhihu.com/question/430049651/answer/1574647441
链接:https://www.zhihu.com/question/430049651/answer/1574647441
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
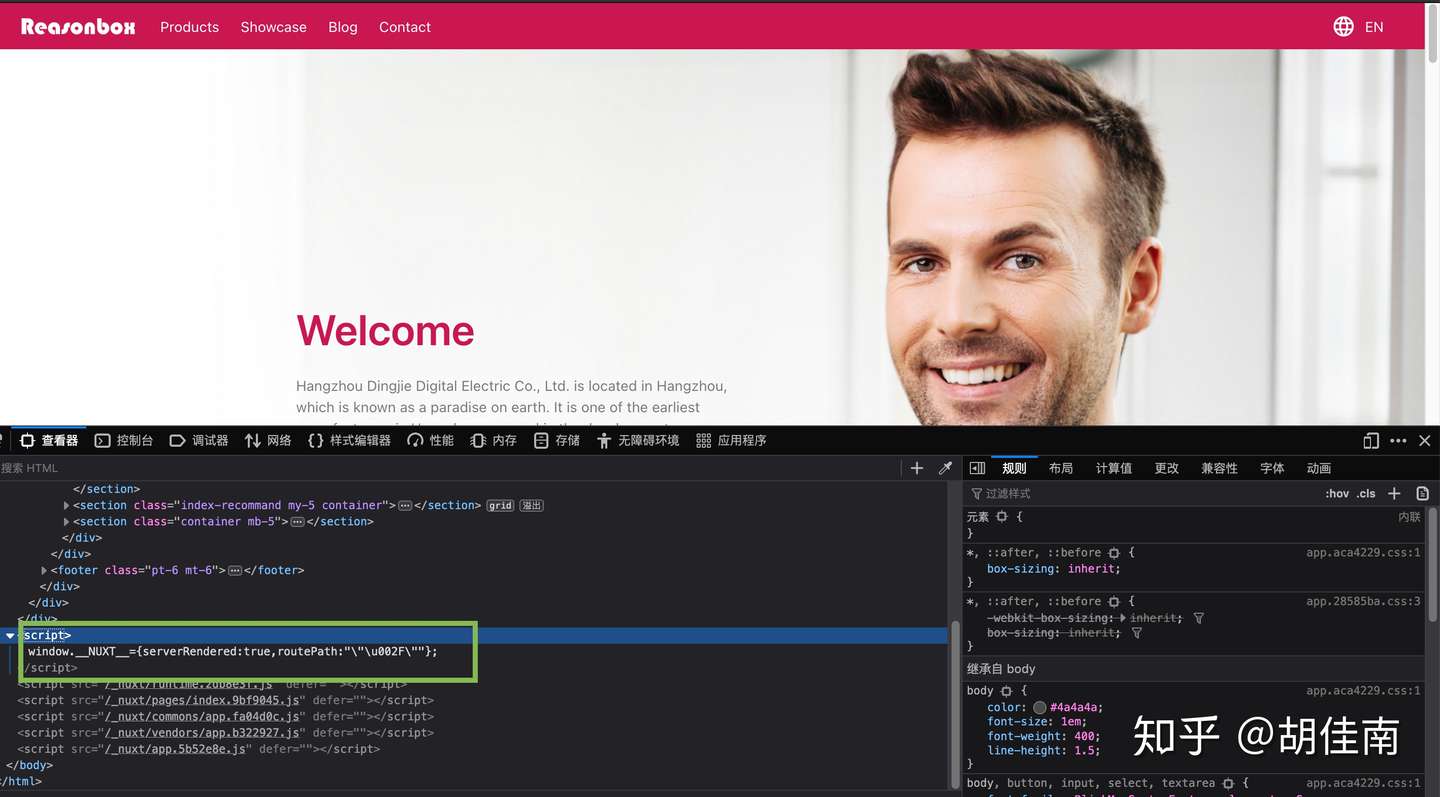
看下页面的源代码,虽然window._NUXT_还是在,但是已经显示的数据极为有限了,里面就剩两个必要的数据

一个是serverRendered:true一个是routePath
其中serverRendered是告诉框架我要在服务器端渲染哦,而routePath是告诉浏览器我当前的页面路径是什么,那么为什么这两个字段是必不可少的呢?其实按照网上其他的文章把window._NUXT_完全删除是可以正常实现服务器端渲染的,而且一般来说也不会有什么问题,唯一会产生的副作用就是客户端的一些脚本可能无法正常运行,那是因为NUXT框架会将服务器端渲染的DOM与浏览器端的DOM做一个比较,如果比对不匹配就无法正常运行浏览器端的脚本。因此不需要浏览器端什么操作的话,直接按照其他人的方法暴力删除就好了,拿如果你想完整的运行就继续往下看把。
其实要解决这删除window._NUXT_问题的入口在于NUXT有一个Hook方法可以使用vue-renderer:ssr:context,这个hook方法会在服务器端渲染前被调用, 注意到了吗?是渲染前,因此serverRenderer:true这个设置就必须存在,否则就不会在服务器端渲染了!
然后就是要设置一下routePath这个设置变量,这个变量是动态的,会根据访问的页面来设定所以不能固定死,不过解决办法也很简单,因为vue-renderer:ssr:context在调用的时候会传入nuxt的上下文对象,其中就有routePath ,只要将这个值获取在赋值就好了,不过一定要记住一点请使用JSON.stringify来复制该值,因为之后我们要删除其他所有跟window._NUXT_有关的数据,也包括routePath所以一定要值复制,不能是引用复制!
沒有留言:
張貼留言