1.
這東東需要知道一下,有個 issue 是跟 webGL 有關,解法是用一個 pixi.js-legacy 套件
會有這個問題是因為 header 有用到毛玻璃效果 (filter blur),有些人的顯卡太爛,不支援
2. WebGL框架:Three.js和Babylon.js的比較
https://www.itread01.com/content/1549278216.html
3. 基於babylon.js的3D網頁遊戲從零教程
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/746049/
glTF (GL Transmission Format) 早期在 3D 電腦圖學這個領域裡面,並沒有一個真正通用的檔案格式;以 3D 模型來說,格式可以說是有千百種,包括了常見的 OBJ、STL、X3D…等等,各家都有個家的規格。而這一點,也導致了在開發程式、以及檔案交換上的困難。
為了解決這個問題,Khronos 推出一個新的標準、glTF(GL Transmission Format),希望可以成為「JPEG for 3D」;而他的設計目標,就是希望可以提供一個有效率、並可以方便傳輸的檔案格式、定義,讓程式開發者,可以方便地儲存、讀取 3D 的場景設定、以及模型。
glTF 本身呢,完整的規格可以參考 GitHub 上的資料(連結)。他基本上是以 JSON 為基礎的檔案架構,用來描述場景、以及 3D 模型等資訊,底下還可以使用 URI 的形式、連結到 binary 形式的幾何資訊、圖檔的貼圖、以及 GLSL 的 shader 檔案。
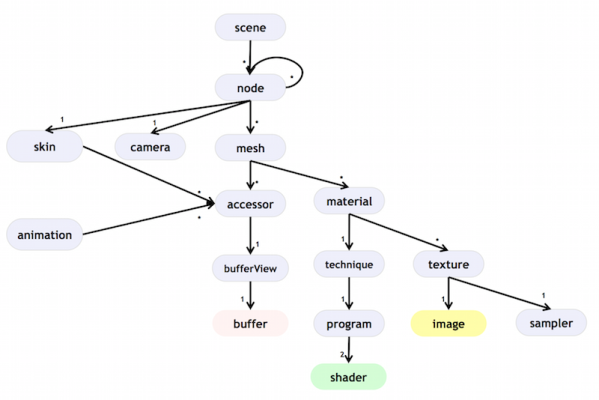
下面的圖,就是官方提供的示意圖:

而實際上,除了多邊形的幾何資料、材質、貼圖、攝影機外,在 glTF 裡面,也還可以定義動畫效果、光源等等的資訊,並也提供了擴展(Extension)的可能性。
他的寫法概念,基本上是被畫成下面的樣子:
基本上,他就是以「scene」為主,底下會有多個「node」,而「node」則可能是巢狀的、裡面的內容可以再包含「mesh」、「camera」或「skin」等。
而像是以 Mesh 的 Vertex 以及 Index 資料來說,則是要透過「buffer」來提供,並透過「bufferview」來指定要使用的區間、然後再透過「accessor」來讓 mesh 使用;說實話,算是頗為繁瑣的描述方法。而「material」的部分,則是理所當然地更為複雜了…
完整資源請看:https://github.com/KhronosGroup/glTF#converters
中文大致說明: https://kheresy.wordpress.com/2015/10/20/khronos-gltf/
4. D3.js是一个数据可视化库。 它使基于数据的生成和修改图形变得容易。 但是,这与3D无关。
- WebGL:是Javascript API,可让您在浏览器中创建3D图形。
- Three.js:一个基于WebGL的框架,可以更轻松地在浏览器中创建3D图形,它使用canvas + WebGL显示3D场景。
- CSS 3D:CSS仅具有一些3D转换,可以使用常规DOM节点实现3D效果。
- D3.js:D3是一个数据可视化库。 它使基于数据的生成和修改图形变得容易。 但是,这与3D无关。